從零開始,快速搭建自己的串流直播系統 (上)
目前市面上已經有許多直播平台,如 Twitch、YouTube 與 Facebook,當您在使用上述平台進行直播的同時,是否有想過其實自己也可以依樣畫葫蘆般搭建自己的小型直播串流系統?單純以技術的角度來看,搭建直播系統的難度並不是太高,特別是相關的開源軟體都可以使用的情況之下,所以本系列文將探討如何循序漸進、一步一步地來搭建屬於自己的直播系統。
此篇文章為上集,主要進行直播系統之簡介與伺服器端之手把手搭建;至於直播的收看端則留到下集介紹。
首先,對於下列的 RTMP、HLS 以及 nginx 等關鍵字要有個大概的了解,這樣對於後續的流程會有個比較初步的輪廓:
- RTMP (Real-Time Messaging Protocol):支援推流、拉流的雙向直播串流協定。基於 TCP 協定,所以使用上是連接導向,但沒辦法突破防火牆限制。一般來說都是使用 RTMP 當作推流協定,單向將多媒體串流傳往直播伺服器。
- HLS (HTTP Live Streaming ):算是滿普遍被使用在觀眾端的拉流協定。基於 HTTP 協定,所以不會有防火牆等相關問題,穩定性高,對於收看端支援 adaptive bitrate 拉流,能夠根據目前觀眾端不同的網路頻寬去自動切換要收看的影片畫質。
- nginx:近年來非常火紅的 HTTP 伺服器,具有占有記憶體少,穩定性高等優點,同時也可搭配 RTMP 模組外掛來當成 RTMP 推流伺服器。
接下來我們將先從直播伺服器端此一面向來觀察相關的架設流程。
直播伺服器端
想要搭建自己的直播伺服器,建議比較快的嚐鮮方式是直接使用 GCP 的免費服務來建立 GCE 機器並安裝 nginx/nginx-rtmp 直播相關軟體;而且以小型直播串流系統的使用者案例而言,應該可以暫時不需要考慮 scalable 或者 high availability 等限制,只需要建立單台機器即可進行實驗。
建立自己的 GCE VM 機器
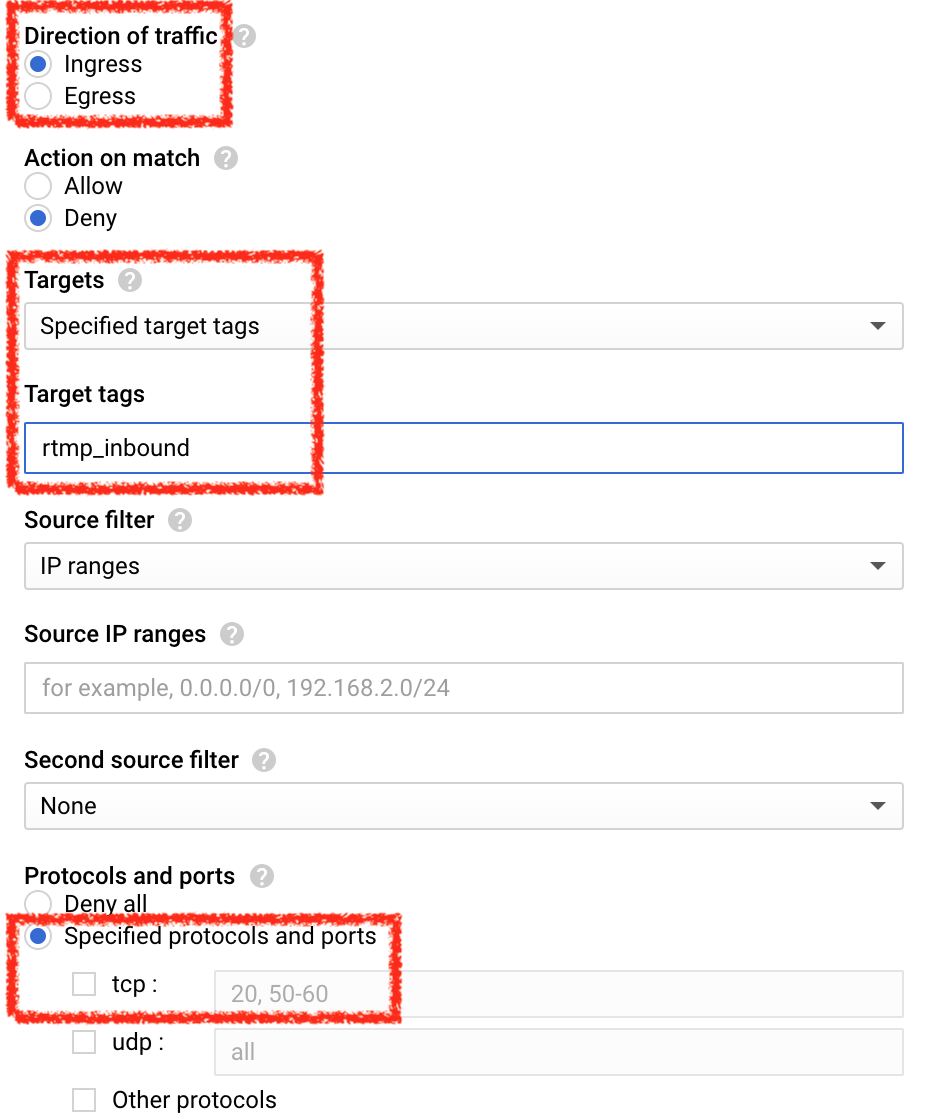
建立機器之前需要先透過 GCP 的 VPC network 服務分別將 RTMP 所需要的 TCP inbound 和 outbound port 1935 設定相對應的兩條防火牆規則與網路標籤,這樣稍後所建立的 GCE 機器才能使用這個網路標籤來套用防火牆規則至自己身上:

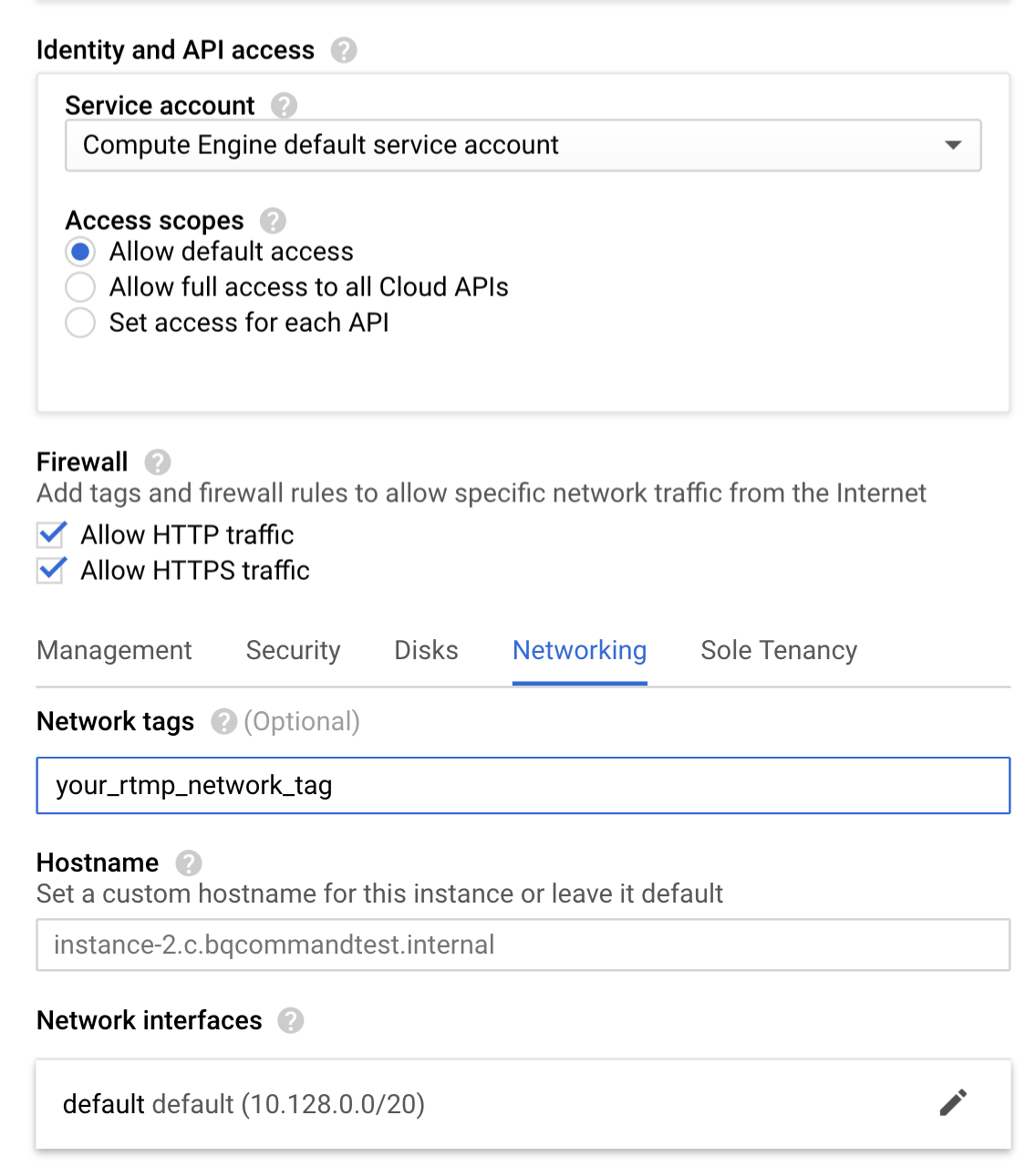
接著則是要建立 GCE 機器,首先作業系統我們所選擇使用的是 Ubuntu 18.04 LTM minimal 接著要按照下圖的提示來將上一步驟所建立的網路標籤以及 HTTP/HTTPS 套用過來,這樣使用者才可以使用 HTTP/HTTPS 連進我們新建立的伺服器內,同時也可使用 RTMP 協定來對伺服器推流或拉流:

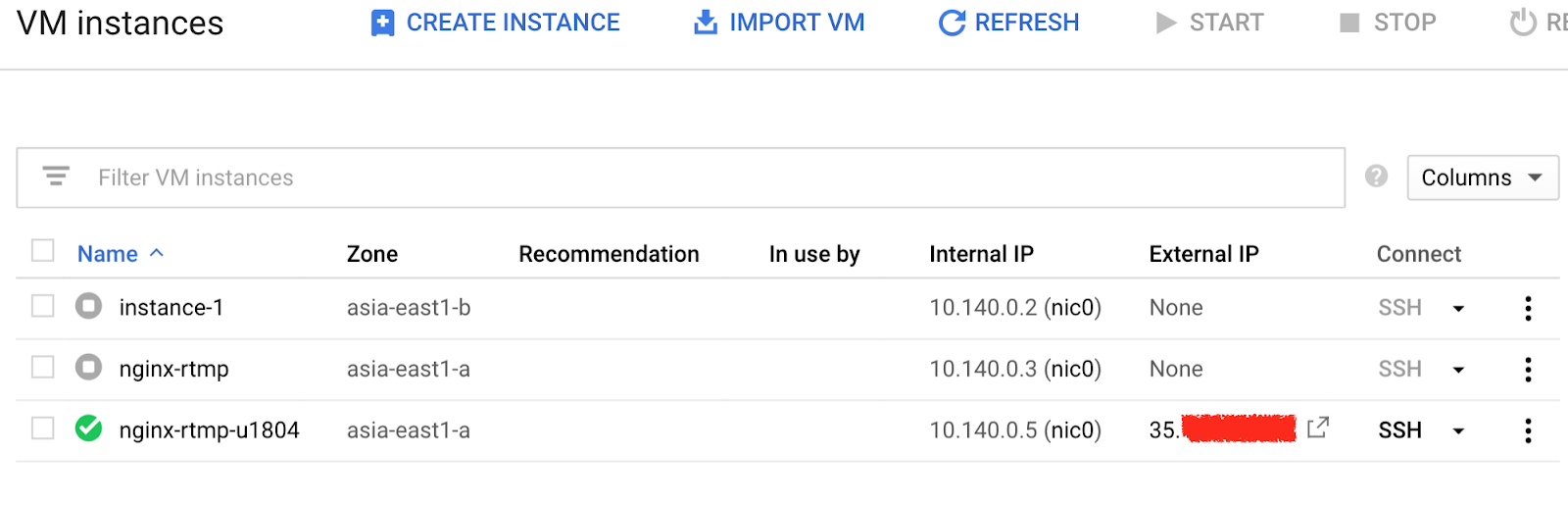
機器建立好之後應該會自動開啟,這時候可以順便記錄一下 External IP 作為 server 的 IP 位址,後續的操作都需要用到這個資訊:

VM 機器之直播串流軟體安裝
接著使用 SSH 登入 VM 機器內部進行首次的直播軟體之安裝操作以及直播應用程式之啟動,由於這些安裝步驟有點繁瑣,所以本文已經事先將所有步驟記錄在 GitHub repo 上的 bash script 上,只要執行下列的 install.sh ,就會自動安裝好 nginx, nginx-rtmp 模組、設定 myhlsdemo 應用程式以及最後的應用程式啟動:
| # git clone https://github.com/jasonchuang/nginx-rtmp-hls-demo
# cd nginx-rtmp-hls-demo # sh install.sh |
接下來簡單講解一下這個 install.sh script 大概在做什麼事情:
- 下載 nginx 和 nginx-rtmp 外掛模組原始碼:
| # download nginx source wget http://nginx.org/download/“${NGINX_SOURCE}.tar.gz” tar -zxvf “${NGINX_SOURCE}.tar.gz” # download nginx-rtmp-module source git clone https://github.com/arut/nginx-rtmp-module |
- 建置與安裝 nginx 應用程式 (包含 RTMP 功能外掛):
| # install nginx cd $NGINX_SOURCE ./configure –add-module=$YOUR_NGINX_RTMP_MODULE_SOURCE make && sudo make install cd – |
- 直接套用的現成的 RTMP/HLS nginx 設定檔案,同時複製 HLS player 前端網頁至 nginx 網頁資料夾
| # config nginx.conf /usr/local/nginx/conf/nginx.conf sudo cp nginx.conf /usr/local/nginx/conf/ # add video tag into /usr/local/nginx/html/hls.html sudo cp web/player_hls.html /usr/local/nginx/html/ |
- 啟動 nginx 伺服器,包含 HTTP 以及 RTMP 服務
| # start nginx sudo /usr/local/nginx/sbin/nginx |
直播串流伺服器之推流測試
到這邊為止,我們已經有了一台可以正常工作的 RTMP 串流伺服器了,所以最後順便在本地端使用 ffmpeg 測試一下將某個 MP4 檔案推流到伺服器端是否可以成功,首先檢視一下 broadcast.sh 的內容:
| FFMPEG_CMD=“your_ffmpeg” VIDEO_FILE=“googleio.mp4” YOUR_RTMP_URL=“rtmp://104.199.220.166/myhlsdemo” $FFMPEG_CMD -re -i $VIDEO_FILE -acodec copy -vcodec copy -f flv $YOUR_RTMP_URL |
啟動此 script 之前要先填好相關的參數:ffmpeg 命令的位置、MP4 檔案位置以及推流RTMP 的目標 URL,這邊只需要替換成你自己的 server IP 即可,所以最後的成功執行結果如下,會看到最下面的 bitrate 以及 time 欄位都會一直跳動:
| # sh broadcast.sh
ffmpeg version 3.2.4 Copyright (c) 2000-2017 the FFmpeg developers built with llvm-gcc 4.2.1 (LLVM build 2336.11.00) … Stream mapping: Stream #0:0 -> #0:0 (copy) Stream #0:1 -> #0:1 (copy) Press [q] to stop, [?] for help frame=2343 fps=30 q=-1.0 size=23131kB time=00:01:18.11 bitrate=2425.9kbits/s speed=1x |
小結
一開始我們使用了 nginx 搭配 nginx-rtmp 模組來搭建基於 GCE 上的直播串流多媒體伺服器;緊接著示範了如何使用 ffmpeg 命令進行直播伺服器之推流測試。至於直播觀眾端,我們將留到下篇文章來探討收看端如何在不同的三個平台上觀看 HLS 直播串流。
參考資料
- Setting up HLS live streaming server using NGINX + nginx-rtmp-module on Ubuntu
- jasonchuang/nginx-rtmp-hls-demo